In today’s digital age, businesses are communicating and transacting in increasingly innovative ways with customers and stakeholders.
One way this is possible is through the use of websites. A business website serves as the online office space where potential clients decide whether they will do business or not.
Due to this, ensuring your business site is responsive is non-negotiable. Whether you are building an eCommerce site or a site like this one for online betting, a responsive site is important.
In this article, we look at some of the benefits of having a responsive web design for your business brand.
What is Responsive Web Design?

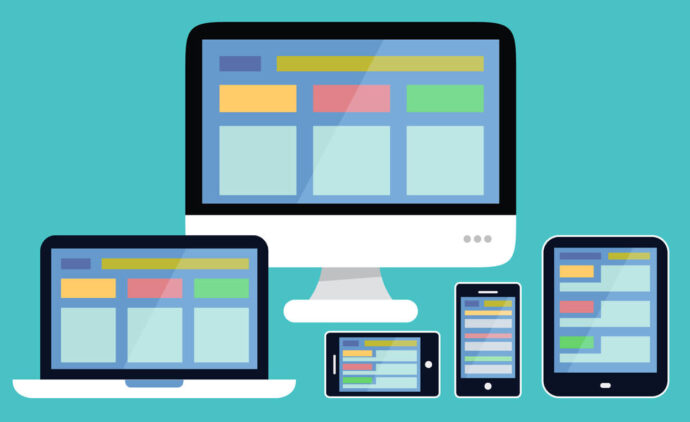
When talking about responsive web design, we refer to your business page or website being accessible by any device without malfunctioning. It’s like having a website that can shrink, expand, and rearrange its elements to provide the best experience for every user.
This way, visitors to your business sites are not distracted but instead are able to pay attention to your unique services.
Responsive web design provides a quality experience for your customers, building brand trust and encouraging engagement.
Some of the signs of a good and responsive web design can include the following –
- A responsive design ensures that your website looks and functions well on mobile devices, such as smartphones and tablets. It adapts to different screen sizes and orientations seamlessly.
- A well-designed website loads quickly. Users today have little patience for slow-loading pages, so optimizing images, scripts, and other elements for speed is crucial.
- Your website should maintain consistent branding elements, such as colors, fonts, and logos, throughout the design. This helps in building brand recognition and trust.
- Easy-to-use and intuitive navigation menus help visitors find the information they need quickly. Clear and well-organized menus enhance user experience.
- The text should be easy to read, with legible fonts and appropriate font sizes. Typography choices should align with your brand’s style and enhance readability.
- Images and graphics should be of high quality and relevant to your content. They should also load quickly without sacrificing quality.
- A well-structured layout and clear content hierarchy make it easy for users to scan and understand your content. Use headings, subheadings, and whitespace effectively.
- Ensure that your website works consistently across different web browsers like Chrome, Firefox, Safari, and Edge.
- A good design should consider search engine optimization (SEO) best practices, including proper HTML structure, optimized images, and the use of meta tags.
- Make your website accessible to all users, including those with disabilities. Use proper HTML elements, provide alt text for images, and ensure keyboard navigation is possible.
Why You Should Use Responsive Web Design for Your Business Page

Let’s up the ante and give you not just a few but five reasons to embrace responsive web design for your business page.
1: One Size Fits All (Devices)
With responsive design, your website adapts to whatever screen size it’s viewed on. Whether it’s a tiny smartphone screen or a massive desktop monitor, your site will look and function beautifully.
This ensures that every visitor gets the best possible experience, which is crucial for keeping them engaged.
2: Google Loves It
Guess what? Google really appreciates responsive design. They want users to have a good experience, so they favor websites that are mobile-friendly in their search rankings. Best digital marketing agencies prioritize responsive design to ensure their clients’ websites rank higher, leading to better visibility and increased customer engagement.
3: Cost-Efficiency
Maintaining multiple versions of your website (one for desktop and one for mobile) can be a headache and costly.
With responsive design, you only need one website that works across all devices. It simplifies maintenance and saves you time and money in the long run.
4: Improved User Experience
Think about your customers. They want to browse your site effortlessly, no matter what device they’re using.
Responsive design ensures that your content is easily accessible, your images load correctly, and your buttons are clickable – all of which contribute to a happier visitor.
5: Future-Proofing
Technology is constantly evolving. New devices and screen sizes are regularly hitting the market. Responsive design is like a safety net; it ensures your website remains accessible and visually appealing, regardless of what new gadgets come our way.
6: Better Conversion Rates
A user-friendly website is more likely to convert visitors into customers. When people can navigate your site easily and find what they need, they’re more inclined to take action, whether that’s making a purchase or contacting you for more information.
Advantages and Benefits of Responsive Web Design

The advantages and benefits of responsive web page design are many. Let’s highlight a few key ones:
- Improved customer experience and satisfaction, especially on the web front – and, the more people are pleased with your website, the more frequently they’ll visit it.
- Higher search engine rankings and visibility – this will increase your exposure on the internet and make it easier for people to find you out.
- increased mobile traffic and engagement.
- Streamlined website management and cost-effectiveness.
- consistent branding and messaging across all devices.
- Enhanced analytics and tracking for better insights.
- Future-proofing your website for new devices and technologies.
How to Check If My Website Is Responsive
Are you curious if your website is responsive? No worries; it’s easy to check! Just follow these steps:
- Open up Google Chrome.
- Visit your website.
- Press Ctrl + Shift + I on your keyboard to open Chrome DevTools.
- Press Ctrl + Shift + M to activate the device toolbar.
- Now, see how your webpage looks on a mobile, tablet, or desktop.
Conclusion

While there are other ways to make your site mobile-friendly, responsive web design is the most popular because it has many benefits.
The importance of responsive web design for your business is not a matter of choice but the only choice if you really want to give your business every chance to convert.
You can harness the true potential of your business’s online presence, reach a broader audience, and stay at the forefront of the digital space by having a good and responsive website.















